LINUX:MediaWiki - SMW - Amélioration: Livres
But
On améliore ensuite cet embryon de gestion de livres présente à l'article sur le Prototype: Livres.
Les zones des scripts ajoutées ou modifiées seront notées en rouge. Pour comparer, reportez-vous aux scripts de départs à l'article sur le Prototype: Livres.
Livre
Modèle
Voici le script:
<includeonly>
{| class="wikitable"
! Type de document
| {{#arraymap:{{{Typedocument|}}}|,|xx1|[[Typedocument::xx1]]}}
|-
! Catégorie de document
| {{#arraymap:{{{Categoriedocument|}}}|,|xx2|[[Categoriedocument::xx2]]}}
|-
! Titre
| [[Titre::{{{Titre|}}}]]
|-
! Auteur
| {{#arraymap:{{{Auteur|}}}|,|xx3|[[Auteur::xx3]]}}
|-
! Editeur
| [[Editeur::{{{Editeur|}}}]]
|-
! Collection
| {{#if:{{{Collectionlivre|}}}| {{#formredlink:target=BIBLIO:{{{Collectionlivre}}}| form=Collection| existing page link text={{{Collectionlivre}}}| link text={{{Collectionlivre}}} }} {{#set:Collectionlivre=BIBLIO:{{{Collectionlivre}}} }}| Vide}}
|-
! Numéro
| [[Numero::{{{Numero|}}}]]
|-
! ISBN
| [[ISBN::{{{ISBN|}}}]]
|-
! Image de garde
| {{#ifexist:File:BIBLIO:{{{Imagegarde}}}.jpg| [[Imagegarde::File:BIBLIO:{{{Imagegarde|}}}.jpg|200px]]|
A charger==>{{fullurl:special:upload|wpDestFile=BIBLIO:{{urlencode:{{{Imagegarde}}}|WIKI}}.jpg&wpUploadDescription={{urlencode:[[Category:BIBLIO:Page-de-garde]]|WIKI}} }} }}
|-
! Sujet
| [[Sujet::{{{Sujet|}}}]]
|}
[[Catégorie:BIBLIO:Biblio]]
</includeonly>
En premier lieu, on modifie la variable de transit "x" par "xx1", "xx2" et "xx3" respectivement pour les zones "Typedocument", "Categoriedocument" et "Auteur". Dans certains cas, j'ai été confronté à une absence de réaction de la commande car cette variable n'était pas identifiante; en la remplaçant par "xx1", on a moins de chance de tomber sur la même séquence.
Nous allons modifier la présentation de la collection:
! Collection
| {{#if:{{{Collectionlivre|}}}|
{{#formredlink:
target=BIBLIO:{{{Collectionlivre}}}|
form=Collection|
existing page link text={{{Collectionlivre}}}|
link text={{{Collectionlivre}}}
}}
{{#set:Collectionlivre=BIBLIO:{{{Collectionlivre}}} }}|
Vide
}}
Lors de l'encodage, on désire ne donner que le nom de la collection sans son espace de nom "BIBLIO". Et on désire utiliser un lien vers le formulaire "Collection". On va les forcer.
On va considérer trois possibilités.
En premier on teste la présence d'un texte grâce à la fonction "#if".
Cette fonction a la forme:
{{#if: <chaîne à tester> | <action si la chaîne n'est pas vide> | <action si la chaîne est vide ou n'est constituée que d'espaces> }}
Voyez les URL: https://www.mediawiki.org/wiki/Help:Extension:ParserFunctions/fr et https://www.mediawiki.org/wiki/Help:Parser_functions_in_templates/fr
Si le texte est vide, on affiche le texte "Vide".
Par contre, s'il est présent, on va considérer deux cas: la page liée existe ou n'existe pas.
L'action sera divisée en deux étapes.
Quand la page de la collection n'est pas trouvée, elle s'affiche en rouge et en cliquant sur ce lien, une page de création s'ouvre mais pas sous forme de formulaire. Pour cette raison nous utilisons la fonction "#formredlink". Voyez l'URL https://www.mediawiki.org/wiki/Extension:Page_Forms/Linking_to_forms/fr
Voici les paramètres utilisés:
- "target": Le nom de la page de la collection à créer. Devant la variable de transfert "{{{Collectionlivre}}}", on force l'espace de nom "BIBLIO".
- "form:" On va utiliser le formulaire "Collection"
- "existing page link text": Si l'adresse existe, on l'affiche de façon classique sans l'espace de nom "BIBLIO".
- "link text": Si l'adresse n'existe pas, on l'affiche de façon classique sans l'espace de nom "BIBLIO" mais en rouge.
Enfin on attribue à la propriété "Collectionlivre" la valeur complète "BIBLIO:{{{Collectionlivre}}}" avec la fonction "#set".
La situation se complique pour les images des pages de garde.
! Image de garde
| {{#ifexist:File:BIBLIO:{{{Imagegarde}}}.jpg|
[[Imagegarde::File:BIBLIO:{{{Imagegarde|}}}.jpg|200px]]|
A charger==>
{{fullurl:special:upload|
wpDestFile=BIBLIO:{{urlencode:{{{Imagegarde}}}|WIKI}}.jpg&
wpUploadDescription={{urlencode:[[Category:BIBLIO:Page-de-garde]]|WIKI}}
}}
}}
On veut aussi effectuer une action spéciale dans le cas où l'image n'est pas encore chargée mais je n'ai pas trouvé comment utiliser un formulaire et un modèle dans ce cas. Je suis donc passé par la création d'une URL qui appelle la page de téléchargement qui ajoute une référence à une catégorie.
On va utiliser la fonction "#ifexist" qui va tester l'existence du fichier.
Cette fonction a la forme:
{{#ifexist: <page> | <action si la page existe> | <action si la page n'existe pas> }}
Si la page existe, on attribue à la propriété "Imagegarde" le nom de la page. Pour se faciliter la vie, on met à notre place les espaces de noms "File:BIBLIO" et l'extension ".jpg". En outre on fixe la taille de l'image affichée à 200 points horizontalement ("200px").
Par contre, en cas de page non encore importée, on affiche le texte "A charger==>" suivi de l'URL de la page de téléchargement pré-remplie. On utilise la fonction "fullurl" qui appelle la "Page spéciale" ("special") de téléchargement ("upload").
On utilise un de ses paramètres "wpDestFile" qui reprend la page de destination du fichier au format Wiki. On donne le nom de la page reprenant le fichier à charger.
BIBLIO:{{urlencode:{{{Imagegarde}}}|WIKI}}.jpg
On y reconnait l'espace de nom "BIBLIO", l'extension ".jpg" et le nom du fichier passé par la zone "{{{Imagegarde}}}". Mais ce nom peut contenir des lettres accentuées, des espaces et d'autres caractères peu aimés dans une URL. Pour qu'ils soient acceptés, on les transforment via la fonction "urlencode" qui travaille dans le contexte "WIKI".
On ajoute un second paramètre "wpUploadDescription" qui permet d'ajouter la référence à la catégorie "BIBLIO:Page-de-garde".
{{urlencode:[[Category:BIBLIO:Page-de-garde]]|WIKI}}
Comme pour le premier paramètre, il faut encoder cet intitulé pour le rendre compatible pour une URL mais dans le contexte WIKI.
Ces deux paramètres sont reliés par le caractère "&" utilisé dans une URL pour passer des paramètres.
Dans l'écran qui s'ouvre dans ce cas, il nous restera à remplir le nom du fichier source à importer.
On supprime la requête:
|-
!
| {{#ask:[[Adresselien::{{SUBJECTPAGENAME}}]]|format=list}}
car elle est inutile.
Formulaire
Voici le script:
<includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Biblio|label=Fiche du livre}}}
{| class="formtable"
! Type de document:
| {{{field|Typedocument|input type=checkboxes}}}
|-
! Catégorie de document:
| {{{field|Categoriedocument|input type=checkboxes}}}
|-
! Titre:
| {{{field|Titre|mandatory|input type=text}}}
|-
! Auteur:
| {{{field|Auteur|input type=tokens}}}
|-
! Editeur:
| {{{field|Editeur|input type=text}}}
|-
! Collection:
| {{{field|Collectionlivre|input type=text}}}
|-
! Numéro:
| {{{field|Numero|input type=text}}}
|-
! ISBN:
| {{{field|ISBN|input type=text}}}
|-
! Image de garde:
| {{{field|Imagegarde|input type=text}}}
|-
! Sujet:
| {{{field|Sujet|input type=text}}}
|}
{{{end template}}}
'''Remarques:'''
{{{standard input|free text|rows=10}}}
</includeonly>
On y fait quelques modifications mineures:
- On ajoute un titre au tableau avec le paramètre "label=Fiche du livre".
- On impose que le titre soit nécessaire ("mandatory")
- On représente les auteurs sous forme de blocs ("input type=tokens")
- On remplace le texte "Texte libre" par "Remarques".
Catégorie
On ajoute un titre pour séparer l'appel existant à la création d'une nouvelle page de la liste des pages.
On remplace cet appel à la création d'une nouvelle page "{{#default_form:Biblio}}", par la fonction "#forminput" qui nous permet de présélectionner l'espace de nom "BIBLIO".
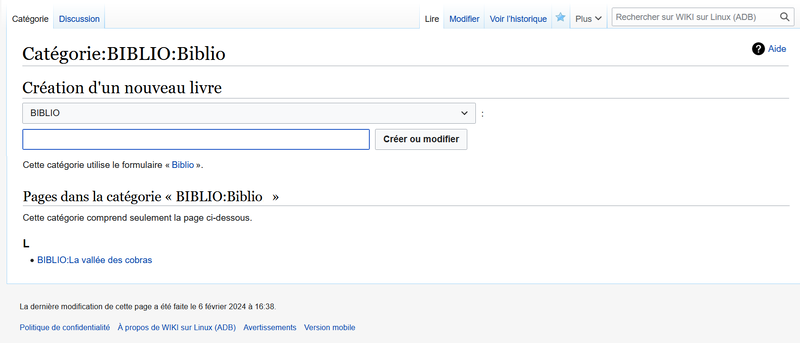
Voici le code:
__NOEDITSECTION__
=Création d'un nouveau livre=
{{#forminput:form=Biblio|size=65|namespace selector=BIBLIO}}
{{#default_form:Biblio}}
Et voici l'aspect:

Exploration
On peut explorer les livres en allant au lien suivant: Livres
Collection
Modèle
Voici le script:
<includeonly>
* '''Pages de garde'''
{{#ask:
[[category:BIBLIO:Biblio]]
[[Collectionlivre::{{FULLPAGENAME}}]]
| ?Imagegarde
| ?Titre
|imageproperty=Imagegarde
|captionproperty=Titre
|format=gallery
|sort=Numero
|redirects=-
}}
* '''Liste des livres'''
{{#ask:[[category:BIBLIO:Biblio]]
[[Collectionlivre::{{FULLPAGENAME}}]]
|?Typedocument=Type de document
|?Categoriedocument=Catégorie de document
|?Titre=Titre
|?Auteur=Auteur
|?Editeur=Editeur
|?Numero=Numéro
|?ISBN=ISBN
|mainlabel=Page
|sort=Numero
|format=table}}
[[Catégorie:BIBLIO:Collection]]
</includeonly>
Le tableau étant vide, inutile on l'élimine. On ne garde que les deux balises externes "<includeonly>" et "</includeonly>" et la référence à la catégorie "Collection".
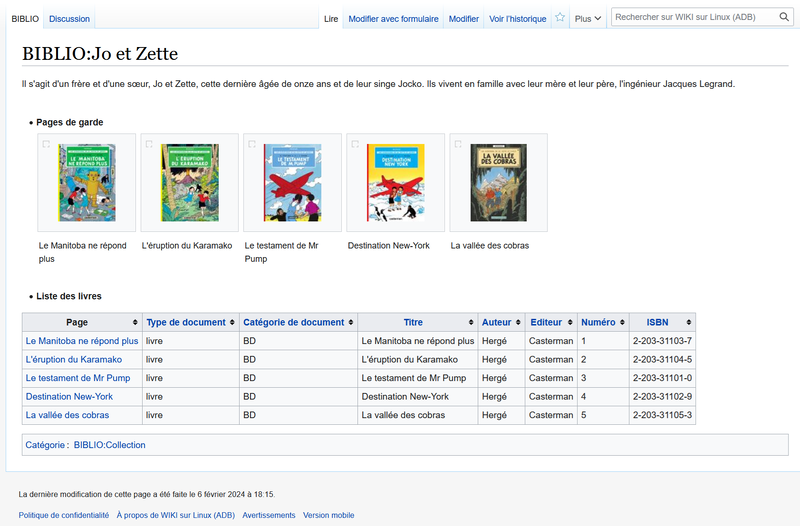
Par contre, on ajoute deux requêtes. La première présente une gallerie des images de pages de garde de la collection concernée. On utilise le format "gallery" qui vient avec l'extension "Semantic-Result-Formats". Le titre du livre est repris en dessous et en cliquant sur l'image, on va au descriptif du livre. Le petit carré au dessus à gauche de l'image nous renvoie vers l'image téléchargée.
Le second tableau est plus classique. Il liste les différents livres de la série.
Et voici l'aspect:

Formulaire
Voici le script:
<includeonly>
'''Descriptif:'''
{{{standard input|free text|rows=20}}}
{{{for template|Collection}}}
</includeonly>
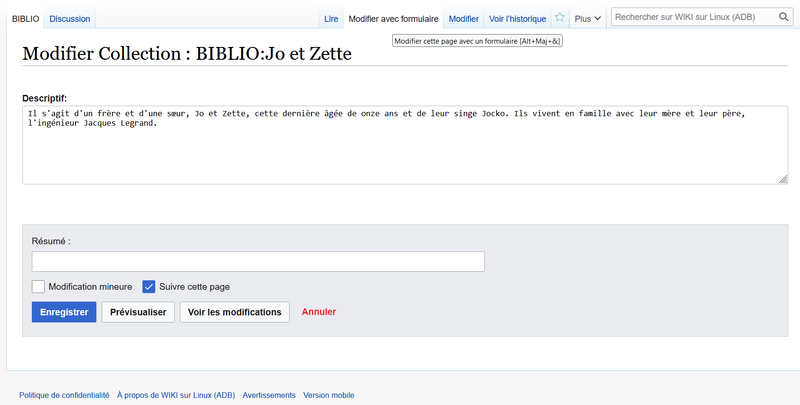
Dans le script du formulaire d'origine, on supprime le tableau. Ensuite on ramène au dessus la zone du "Texte libre" que l'on renomme "Description". De cette façon, ce texte apparaitra au dessus du contenu du modèle "Collection". Ce modèle reprend la gallerie d'images et le tableau.
Et voici l'aspect:

Catégorie
On ajoute un titre pour séparer l'appel existant à la création d'une nouvelle page de la liste des pages.
On remplace cet appel à la création d'une nouvelle page "{{#default_form:Collection}}", par la fonction "#forminput" qui nous permet de présélectionner l'espace de nom "BIBLIO".
Voici le code:
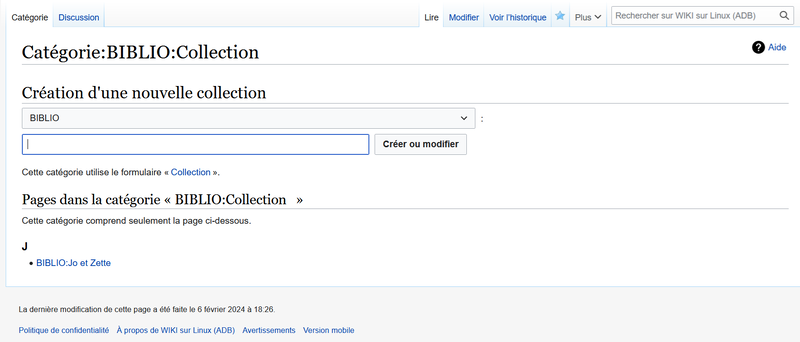
__NOEDITSECTION__
=Création d'une nouvelle collection=
{{#forminput:form=Collection|size=65|namespace selector=BIBLIO}}
{{#default_form:Collection}}
Et voici l'aspect:

Exploration
On peut explorer les collections en allant au lien suivant: Collections